今天就來說剩下的兩個屬性吧~
這兩個屬性分別是align-items和align-content。align-items是對其項目屬性,而align-content是對齊内容屬性。這兩個的差別是一個是項目一個是内容。
align-items這個屬性所擁有能排版的屬性分別是:
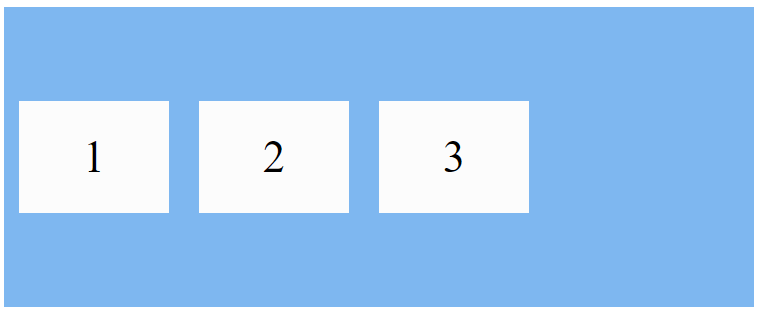
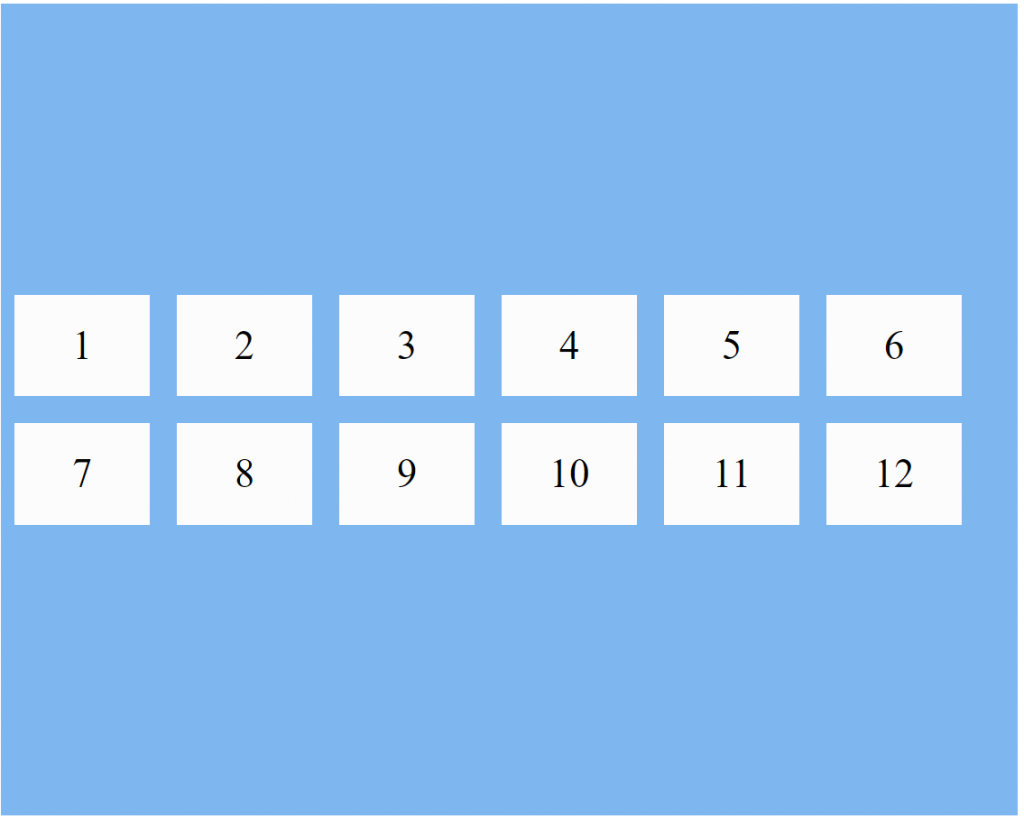
center
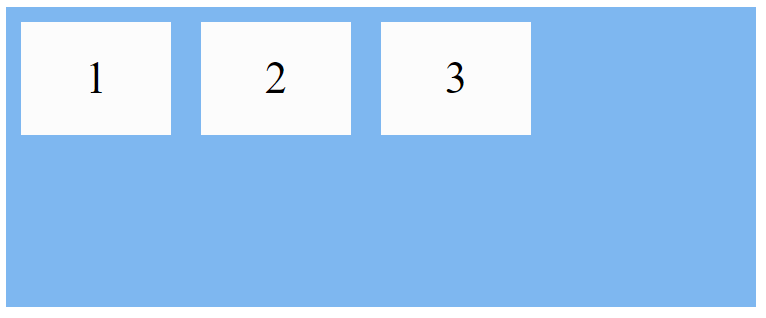
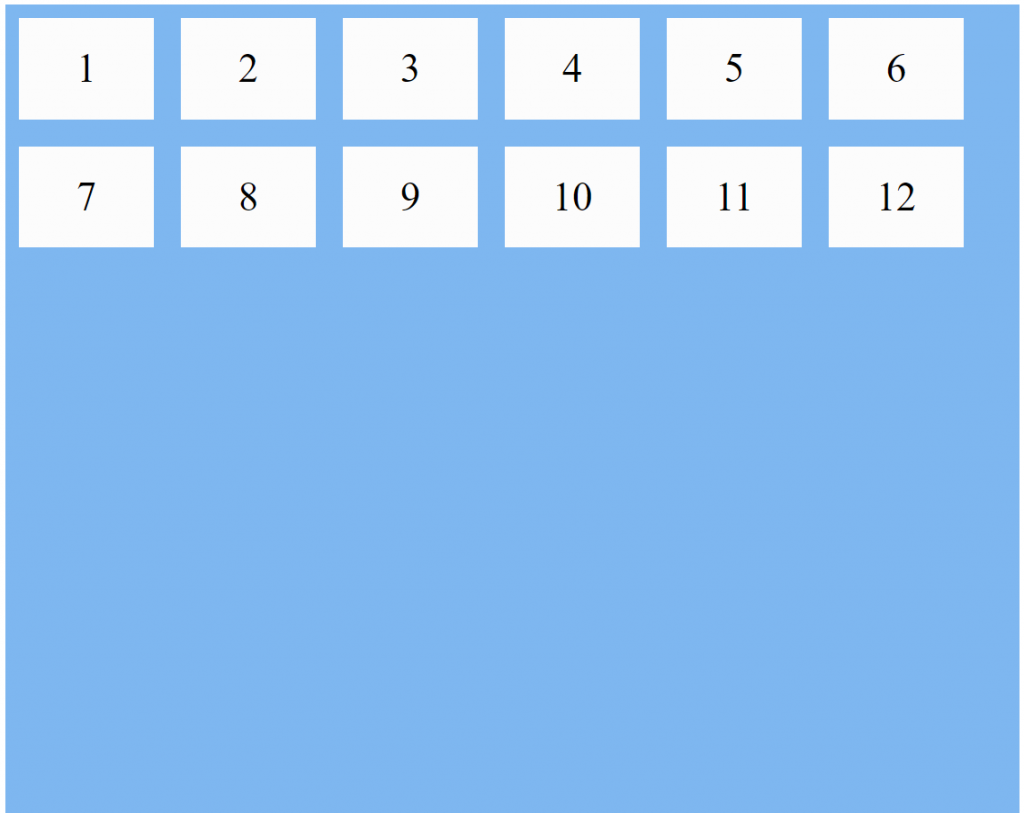
flex-start
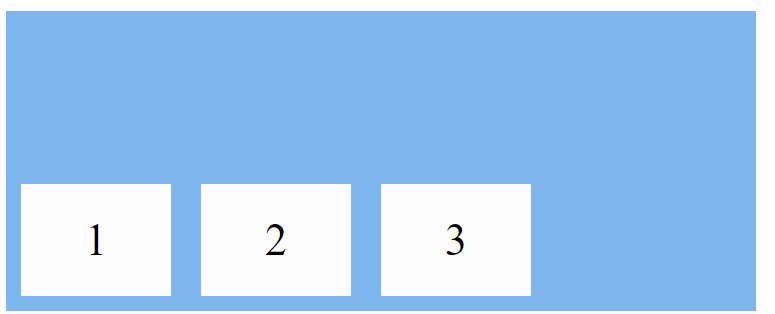
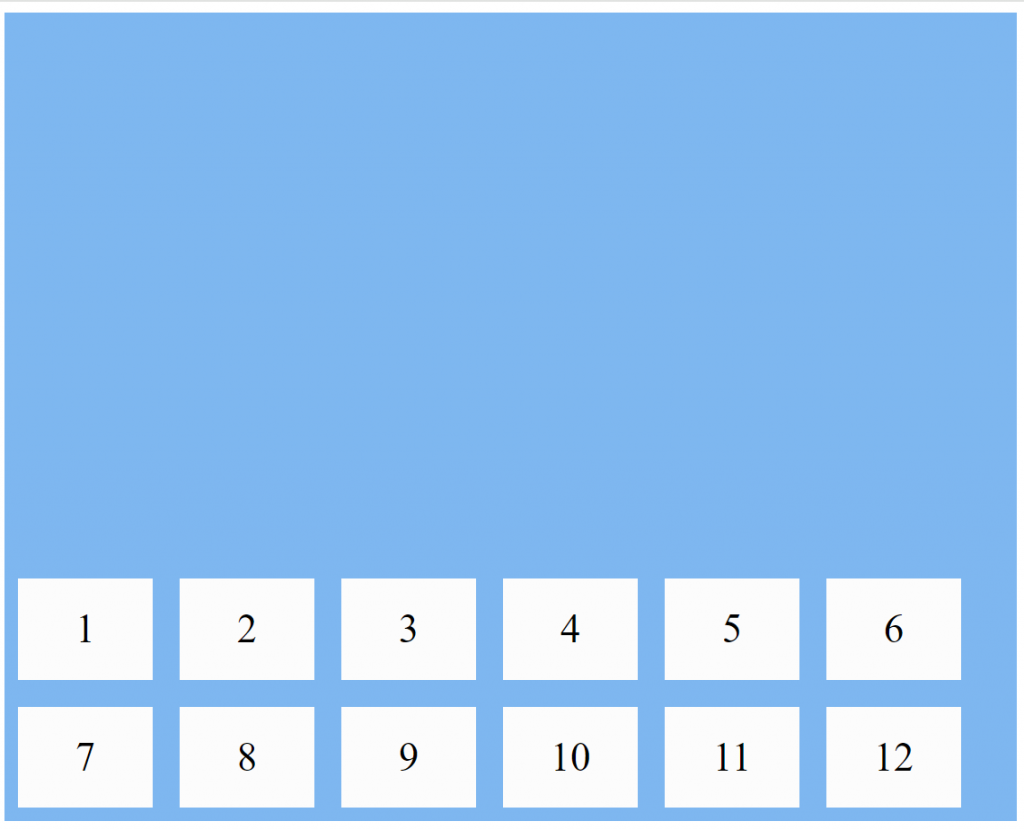
flex-end
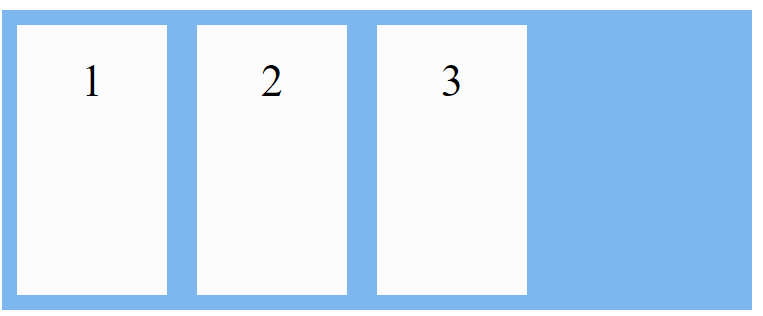
stretch
baseline可以看到baseline會有一個基準綫去對齊項目
而在這當中呢stretch是預設值。
align-content當我們直接把屬性加上去的時候,就會發現一個問題
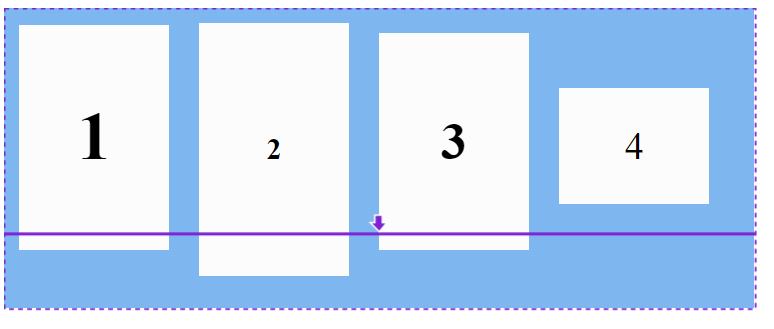
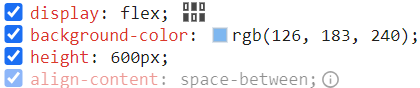
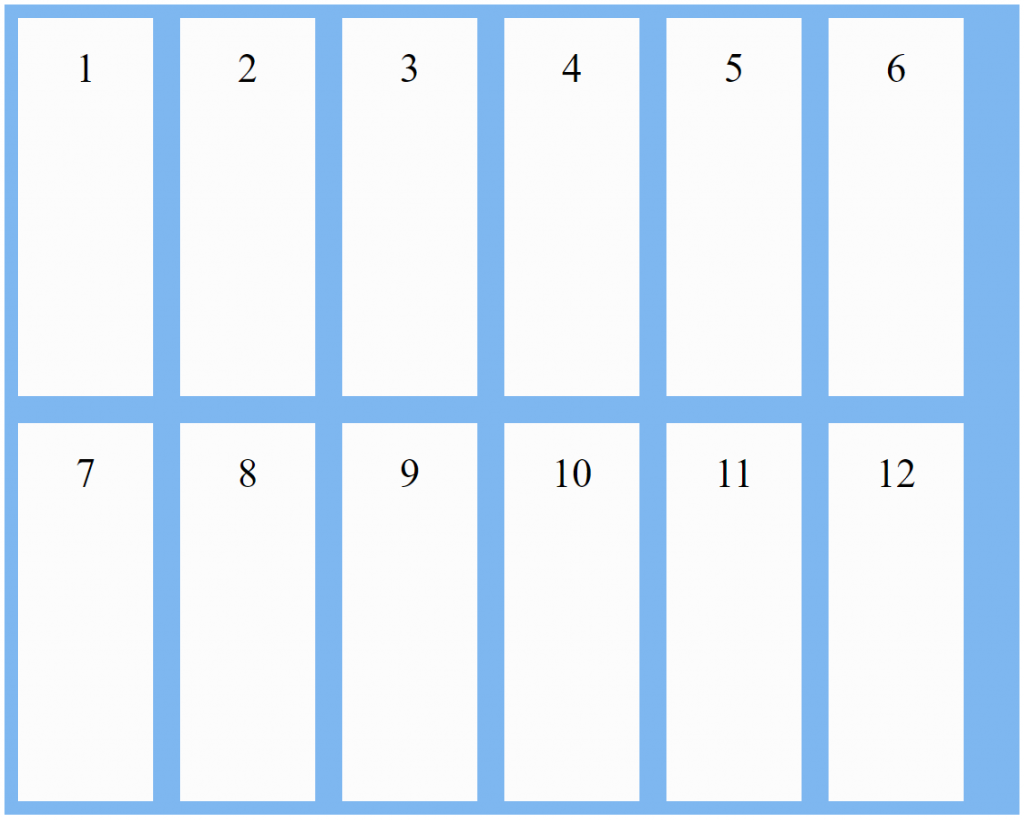
假設我設定了之後會呈現這樣的畫面
當按下F12后會看到align-content是呈灰色這就代表你所寫的屬性是沒有成功設定的
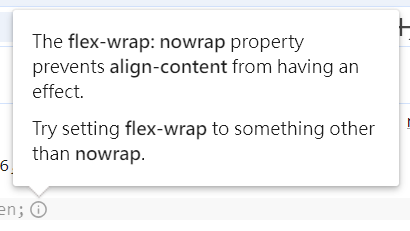
當你把鼠標移到驚嘆號時會出現
這是他在提醒我們現在網頁的設定是flex-wrap:nowrap的狀態,叫我們嘗試把nowrap屬性換成其他的屬性。當我們加入之後就不會出現align-content屬性用不到的問題了。
現在我們來繼續說align-content主要會有用到什麽屬性吧
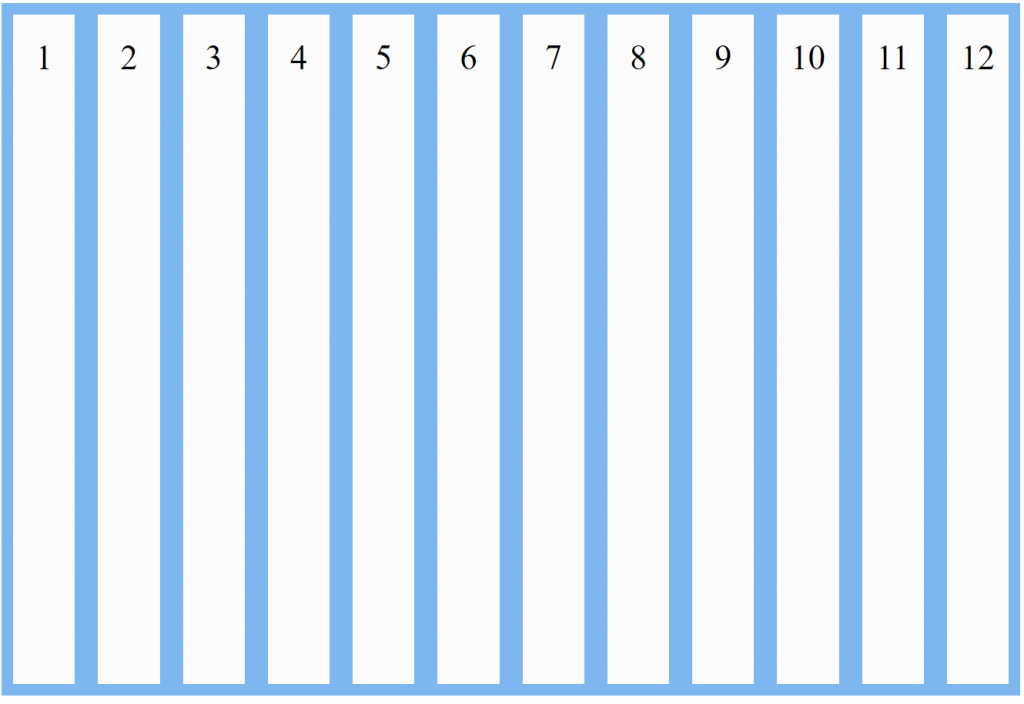
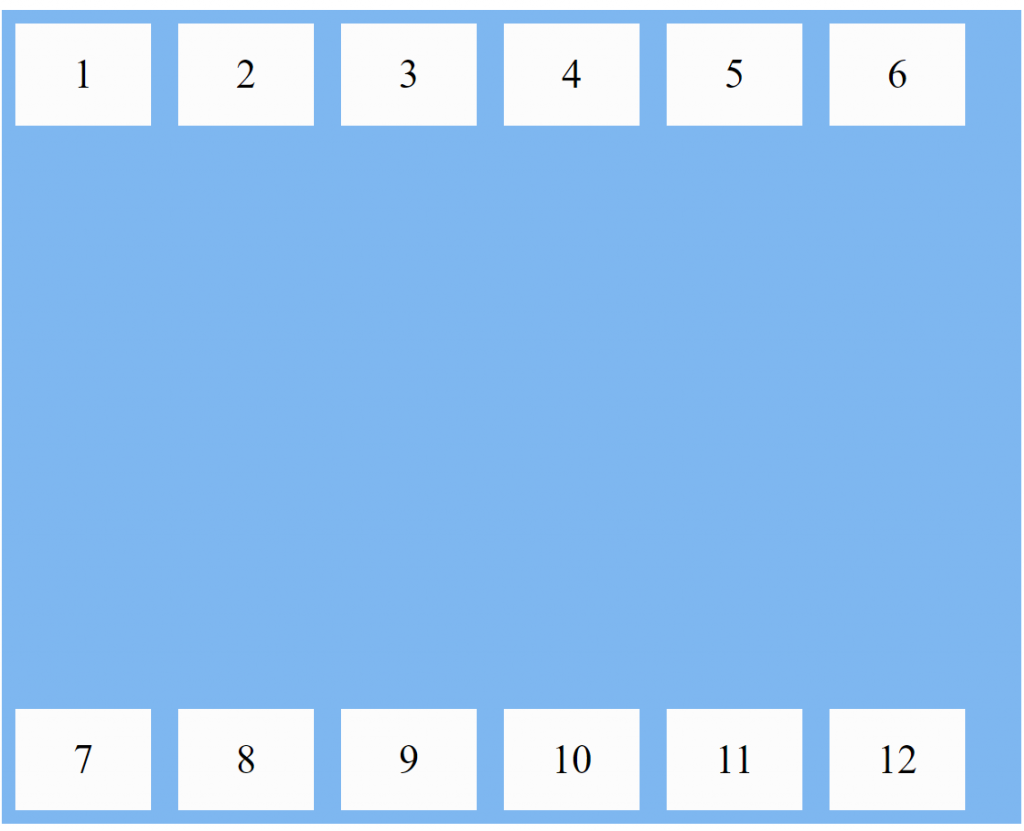
space-between
space-around
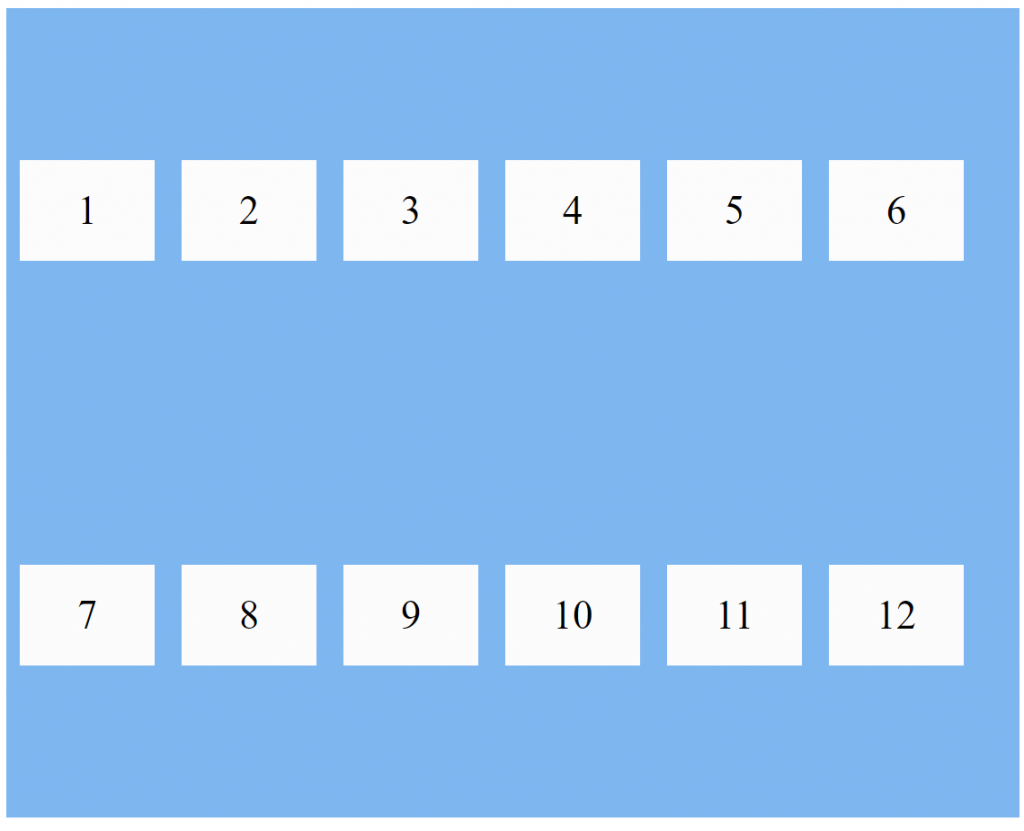
stretch
center
flex-start
flex-end
這就是這兩個屬性經常會用到的啦~
我們就到這裏了我們明天見~
